

GPT 量化加速推理的几个方案
GPT 量化加速推理的几个方案越来越多的开源优质模型,我们的选择也越来越多了,模型的质量上去了,硬件的要求更高了。 在我们有限的硬件条件下,甚至,在一些便携设备下,运行 LLM 几乎不可用。但是还是有些办法的:量化加速,CUDA,Vulcan,Metal,等。 量化加速通常会把LLM的 30G+ 的文件,处理到 10G以下。有一个通用标准:GGUF,单文件,可以让整个过程更轻松。 量化加速方案 我目前推荐4种: llama.cpp (支持的很多,HF上的GGUF能直接用的也有很多) MLC-LLM(有自己的特定格式,但HF有自己能直接用的模型库,预构建的二进制文件安装很友好) chatglm.cpp(ChatGLM的量化方案,对于国内的语言环境比较友好,但是缺点很严重) LM Studio(桌面版安装,哪..
更多

SSE 和 NDJSON
背景最近再折腾GPT的时候, 遇到流式的响应,总是感觉有点怪怪的,但是又很好,解析了一下,发现竟然是标准化更广的一种协议。 Server-Sent Eventsdata: {"id":"id-1720428652482","object":"chat.completion.chunk","created":1720428652,"model":"gemma-7b-it","choices":[{"delta":{"content":"。"}}..
更多

Github Codespaces 和 远程开发
GitHub CodespacesCodespaces 可以使用基于云服务的资源,并且免去了环境搭建,配置不平衡的问题。 对于我来讲,在公司用 MacBook,在家用 Windows,两套环境不统一,且项目的存放位置不一样,这给我开发一些小项目的时候带来了很多麻烦。 VS Code最优解仍然是 VS Code,和 Github 集成是最好的。但是也会有个问题,VS Code 并不适用于纯静态语言和复杂的依赖结构,比如 Java,Go 等等。 但是对于 脚本类型的非常合适,比如 python,shell,js 等等。 尤其是 Github Codespaces 集成了那么多的开发环境,开箱即用,真的是美到不行, Jetbrains Gateway对于大型项目来讲,还得是 Jetbrains 的产品好,一般来讲..
更多

好用的工具和插件
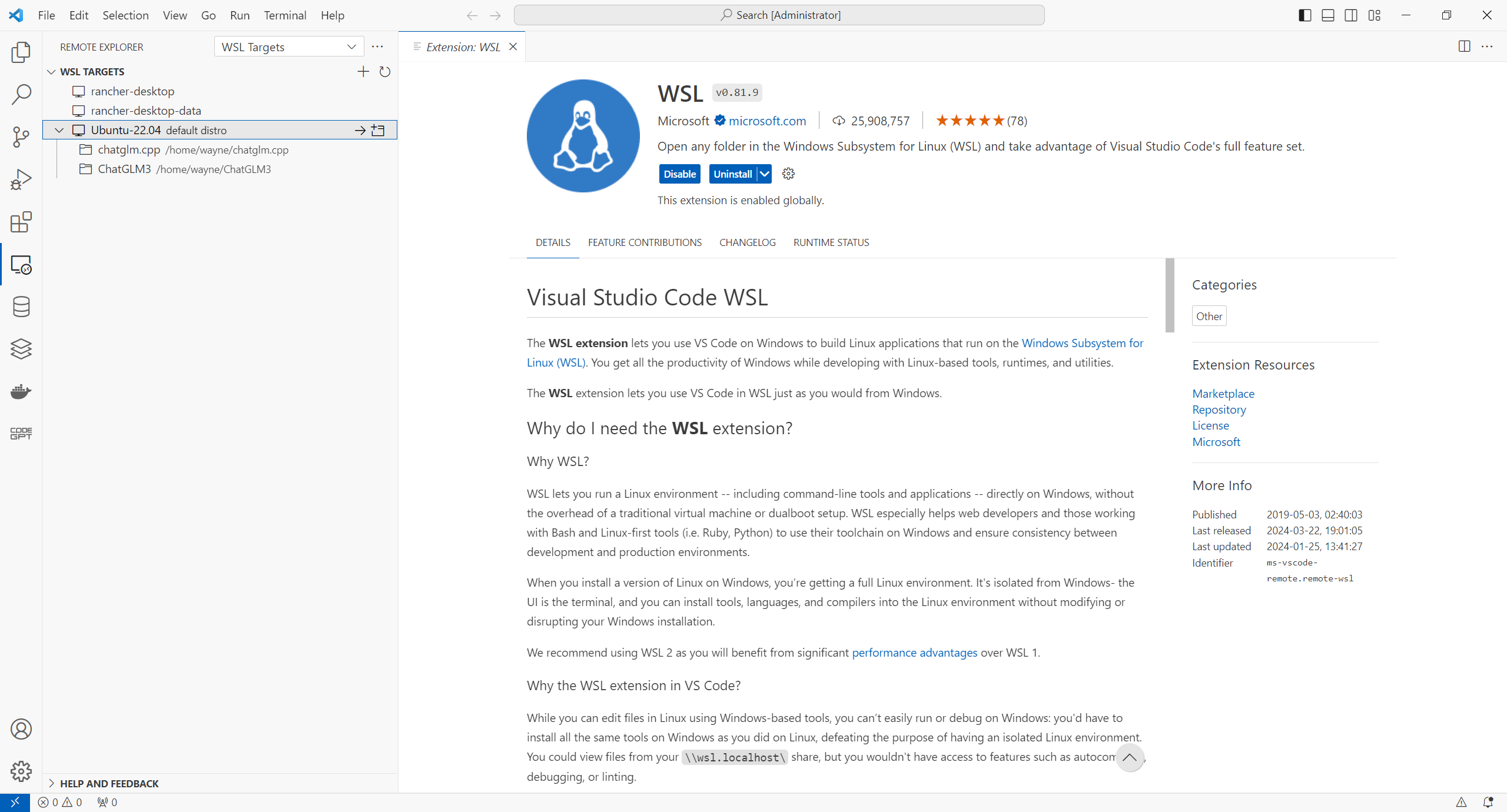
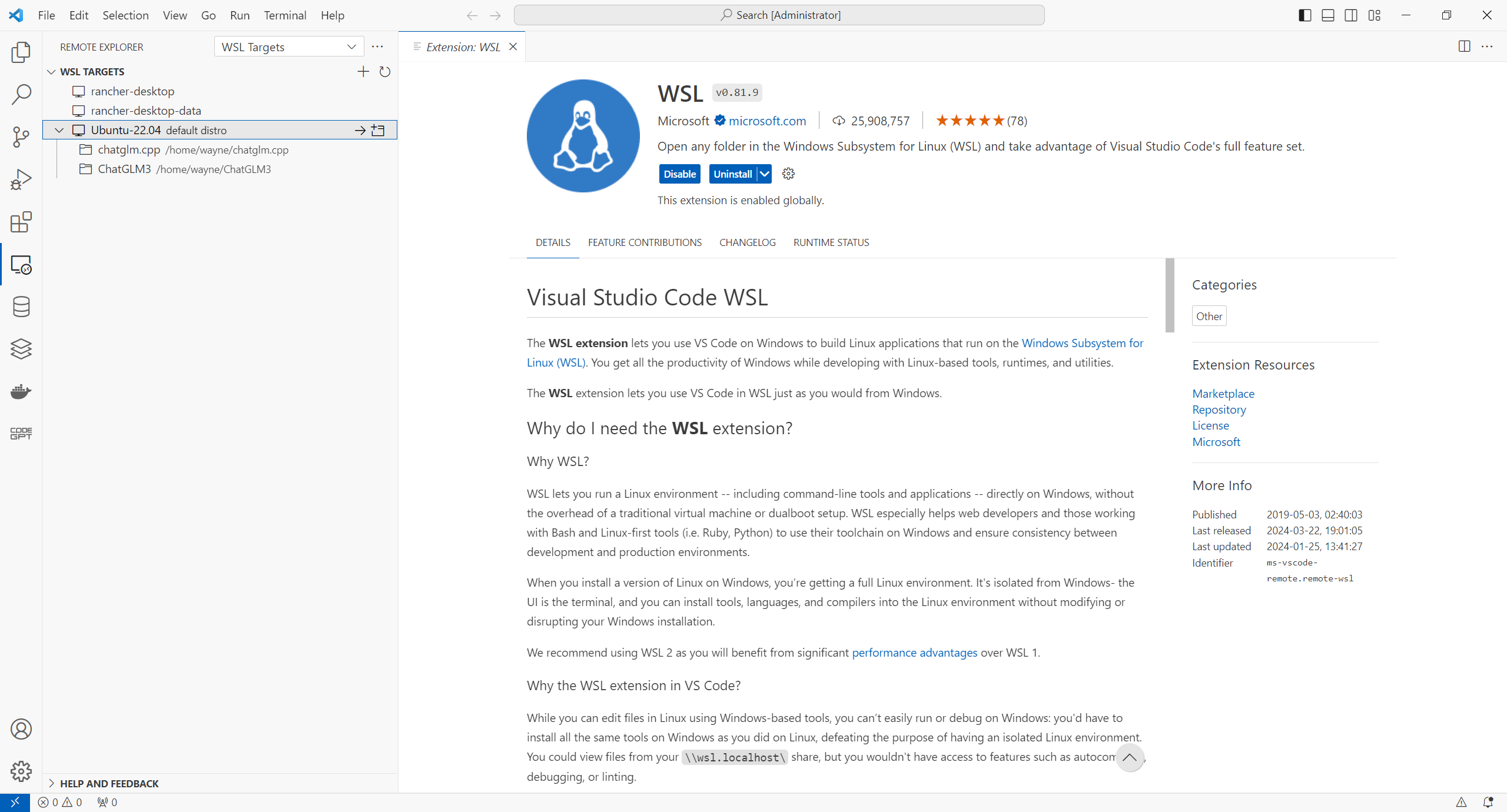
好用的工具和插件这是一期主要分享工具和插件,也是第一期做这个,简单稍微写一下。 本期所有插件 完全免费 VS CodeMicrosoft WSL & Remote SSH https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-ssh Remote SSH 就不用讲了,远程开发的同学 相比直呼牛x,那么就稍微讲一下 WSL。 在 windows 中 WSL 现在几乎是开发必备的一个东西了,可以和window无缝集成,而且 可以使用 最轻便的 Linux,而且,窗口化 可以透过 VNC 协议,直接在 windows 中渲染,现在的微软,简直是 Linux 最强开发者。 那么 从 windows 中,连接..
更多

JSON RPC
JSON RPC偶然在 aria2 上看到了这个协议,平时我们都是用json来交换数据的,那么json RPC 是什么。 无状态且轻量级的远程过程调用(RPC)传送协议,其传递内容透过 JSON 为主。 相较于一般的 REST 透过网址(如 GET /user)调用远程服务器,JSON-RPC 直接在内容中定义了欲调用的函数名称(如 {“method”: “getUser”}), 这也令开发者不会陷于该使用 PUT 或者 PATCH 的问题之中。 我的看法目前国内行业中普遍都是采用特别偷懒或不合理的做法 请求全部使用 POST 响应 永远都是 HTTP 200 响应体里 一定要包装一层,而且有自己的错误码(好像也没人看/维护这个错误码) 在我看完 Json RPC 之后,我的评价是..
更多

GPT Open API
私有 AI 和 OpenAI 兼容的 API现在很多私有化部署的 GPT 正在逐渐变多,且 运算方法在不断的更新,优化也越来越好,使得在笔电上跑一个 GPT 都已经不是问题了。 所以还是有必要记录一下我搭建的私有GPT和对外开放API的坑的。 私有 GPT方式方法软件都有很多: ChatGLM LM Studio GPT4All ….. OpenAI 的 API 文档: https://platform.openai.com/docs/api-reference/chat/create ChatGLM(chatglm.cpp) https://github.com/li-plus/chatglm.cpp 这是一个 c++ 实现的 ChatGLM,效率非常惊人,运行中占用的资源极低。 但是如果想要运行 ..
更多

IP Echo
自己部署一个查看公网 IP 的服务之前一直都是使用的别人的 API 来去天气的当前地点,后来那个 API 挂了,导致我没这个数据了 其他的 要么做的太小 不能保证服务可用性,要么有CORS策略,web 嵌入是做不了的 另外 就是想通过最简单的 api,来快速获取IP。 所以干脆自己整一个吧。 MaxmindMaxmind 可以提供 GeoIP® data,算是一家独大的了 而且 Free plan 已经足够大多数场景使用了 数据也很准确 但使用其产品还是有些限制的,需要申请 license,文件数据更新也是个问题。 所以还是只能再调用在线的 API 了,好在足够使用。 接来下,就要想一下,高可用的服务 建设在哪里了。 Cloudflare Worker想了一下,即可以免费使用 又可以保证服务可用性的,而且还..
更多

ChatGLM2-6B
ChatGLM2-6B背景之前一直在用ChatGLM,前不久ChatGLM2出了,试试差别有多大 安装准备环境 python3 (miniconda) Linux 或 Windows (有无显卡均可) step 1. 代码和模型clone 代码 git clone https://github.com/THUDM/ChatGLM2-6B cd ChatGLM2-6B 再把 model 也 clone 下来(不要返回目录,就在这个代码目录里) mkdir THUDM cd THUDM # # Make sure you have git-lfs installed (https://git-lfs.com) git lfs install git clone https://huggingface...
更多

Node项目离线构建
背景想要在一个无网络的环境下通过源代码构建dist,而不是拷贝dist到目标机器上,这样很难改动部分源代码重新部署应用。 offline build其实首先能明白一个理念就好解决了。(https://stackoverflow.com/questions/43064107/how-to-install-npm-package-while-offline) npm install 只是检查依赖项,如果没有找到本地文件中的相关依赖,则会下载他们。 但是 node_modules 又和平台相关,所以我们只需要建立和目标平台一致的联网环境即可,拷贝 node_modules 到无网环境中的源代码里就可以了。 接着执行 npm run build, 即可正常构建,整体感觉还是非常容易的。 cp -r ./node_m..
更多

Python 打包平台二进制文件
Python 打包平台二进制文件背景不知道为什么 Python 怎么那么火,到处都有在用,导致不得不用Python来完成一些事情。 python 安装依赖需要用到 pip,而且还需要有外网,但是这对离线部署就很不友好。 所以 在一些场景下还是需要打包二进制的。 e.gprogram// app.py from flask import Flask import service.user import service.algorithm app = Flask(__name__) @app.route("/") def hello(): return {"status": "UP"} @app.route(&quo..
更多