静态站点迁移
写在前面
之前说好的架构改进,现在先来拿出一个好玩的,也是我比较满意的一个。
静态主页 一般用来呈现一些关键信息 吸引目光用,因此需要一个相对好看的界面,和非常快的加载速度。
但我之前发布的 inmind船新主页 虽然在界面上我是相对满意的,但加载速度实在不敢恭维,所有的资源经过cloudflareCDN加速,加载仍需 3-8秒 左右。benchmark给出了C评分,在服务器较差的情况下 甚至能给出D,太TM蔡了。
所以这次值得我认真起来 改善架构了。
优化
万事先从优化开始。
先找出慢的原因:
- 图片加载速度慢
- 较大的js和css
- 大量的HTML文本
针对前两个问题无外乎就是引入CDN,但是第三个问题就比较有意思了。
因为是一个纯html模板 我在更新的时候 也是直接把某一块内容复制粘贴改改内容就可以了。但这不是一种最优雅的方式,所以我决定用 Vue.js 来重构(原是基于jQuery的)。
关于 Vue.js 重构的问题可以参考我 vue技术系列
使用模板+资源引用CDN之后 速度有了明显改进 但仍然不够,我还想进一步优化高可用。
传统模式和CDN
- Cloudflare DNS & CDN
- static file server
- html content
- GCP VM instance
先来讲讲你点进我的主页都发生了什么。
你请求我的服务器主页 -> cloudflare DNS解析 -> cloudflare CDN -> GCP server -> Nginx(in this case) -> html content这里会有个问题 如果我的GCP server停止了 或者 Nginx 停止了,都会导致主页打不开。这里停止的可能性是指我在迁移实例或者在维护其他组件 会将 一部分服务临时停止。
但这不应该影响到我主页的内容 毕竟是静态资源。所以这个主站内容不能放到我的 主机实例上。
基于云服务(now)
- DNS
- clone & build & deploy & publish
- git repository
在选型的时候 发现了两个比较符合我需求的服务。
前者是被我用一段时间放弃掉的,因为安装https证书意外的麻烦 并且不管在国内还是国外访问速度都不佳,虽然在整体的用户体验并不差 但不是很满足我的要求。
now 是我现在正在用的服务,支持自动化部署https证书,支持多种框架,并且国内访问速度极快(上海电信)。
现在 你访问的结构就是:
请求 -> cloudflare DNS -> now server不过还有一个改变很大的地方
发布流程
在传统模式 我发布一次主页需要做什么操作呢
coding -> push code -> 登录到实例 -> git pull -> build -> copy to Nginx file dir但现在 有了 now 的自动化流水线(不需要配置)
coding -> push codeboom 后面所有的步骤都没有了.
省心省力还快速。
至此 大功告成。
TIPS
优化架构需要你把每一个步骤慢的地方都找出来 然后针对性优化。
不要盲目的找一两个文章按照步骤改就可以了。
在我优化的过程中 有很多地方其实是没有写出来的。
例如 loading 界面, html的解析顺序的一些特性之类的。
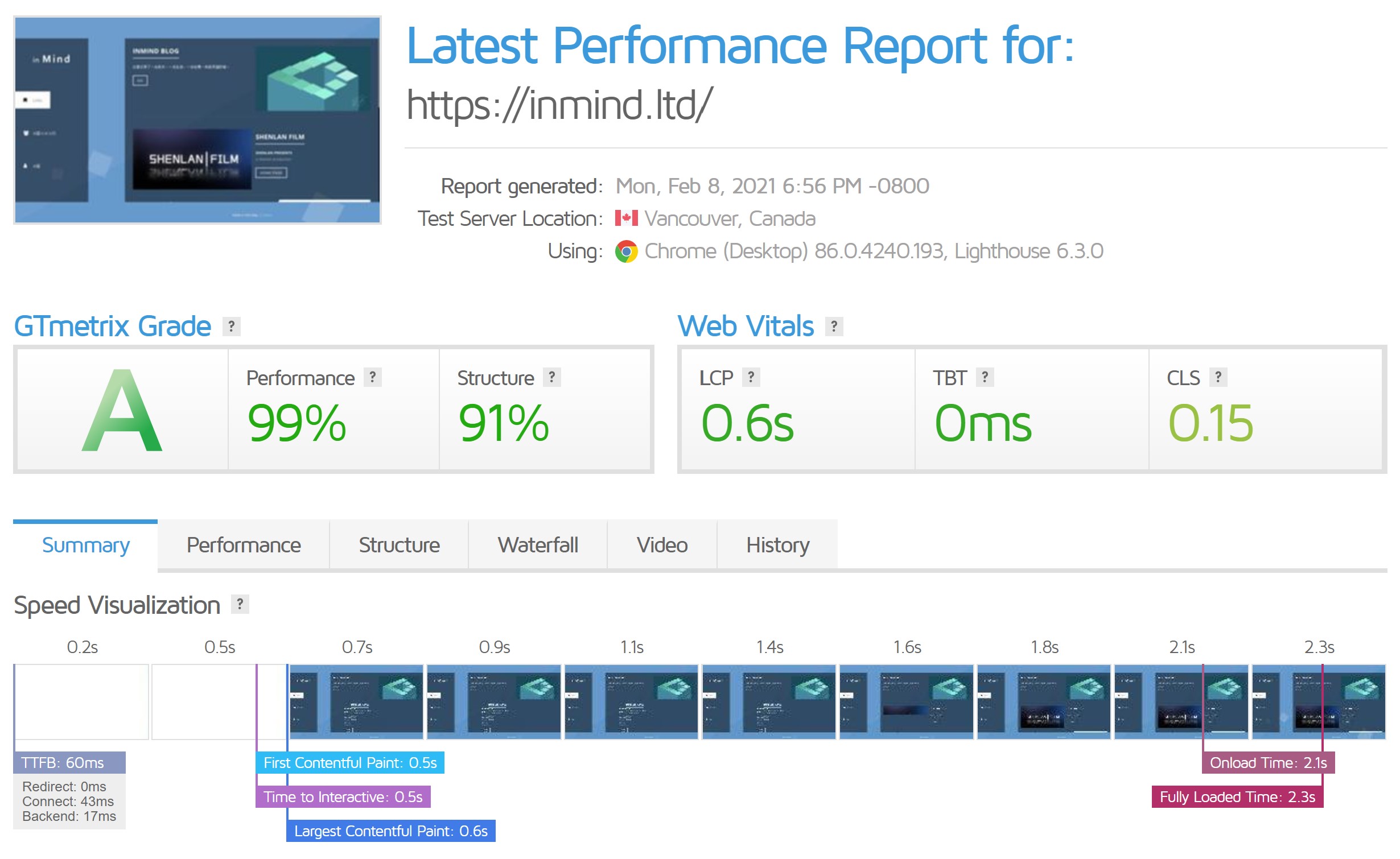
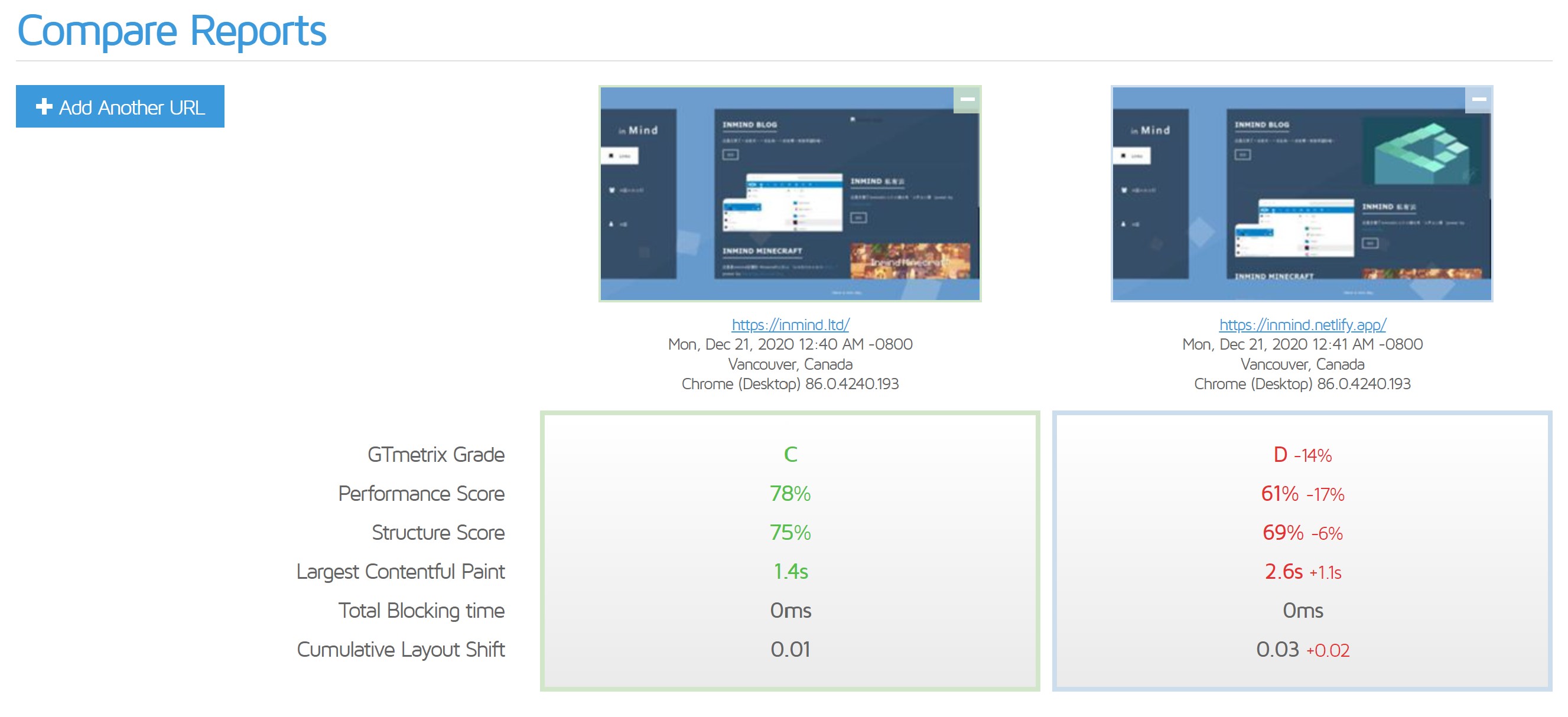
另外附图跑分:
优化前:

优化后: