

静态主站迁移和优化
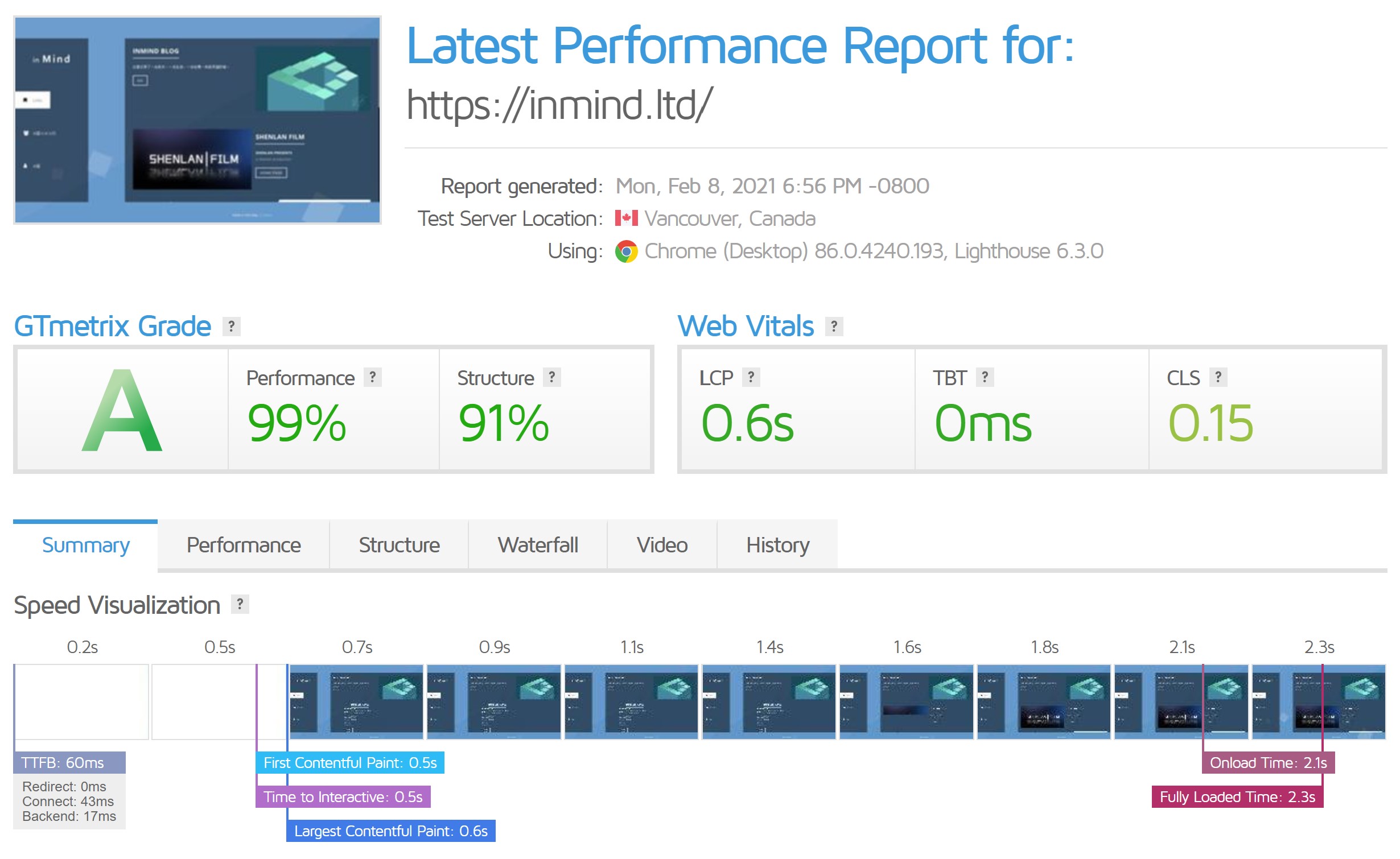
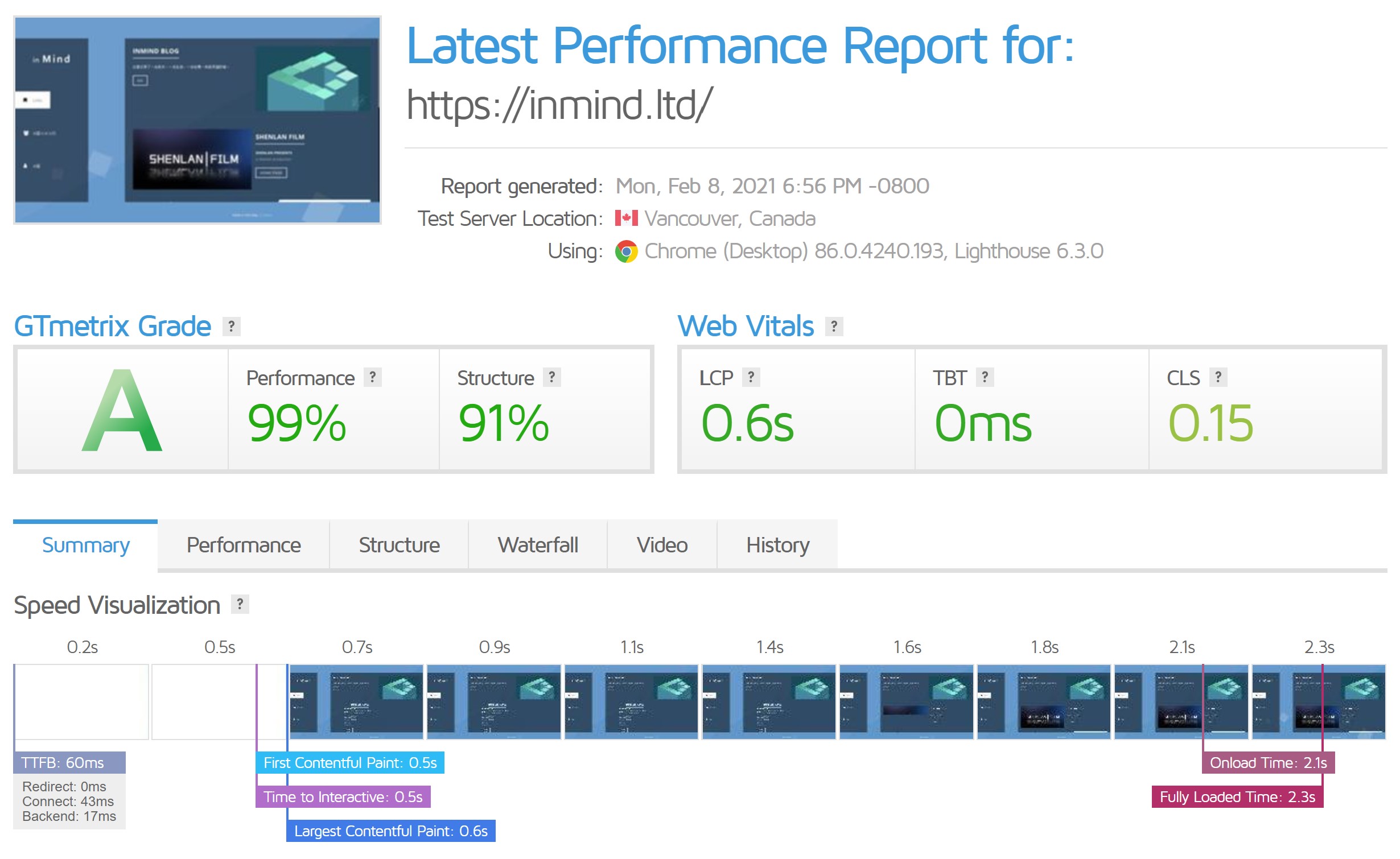
静态站点迁移写在前面之前说好的架构改进,现在先来拿出一个好玩的,也是我比较满意的一个。 静态主页 一般用来呈现一些关键信息 吸引目光用,因此需要一个相对好看的界面,和非常快的加载速度。 但我之前发布的 inmind船新主页 虽然在界面上我是相对满意的,但加载速度实在不敢恭维,所有的资源经过cloudflareCDN加速,加载仍需 3-8秒 左右。benchmark给出了C评分,在服务器较差的情况下 甚至能给出D,太TM蔡了。 所以这次值得我认真起来 改善架构了。 优化万事先从优化开始。 先找出慢的原因: 图片加载速度慢 较大的js和css 大量的HTML文本 针对前两个问题无外乎就是引入CDN,但是第三个问题就比较有意思了。 因为是一个纯html模板 我在更新的时候 也是直接把某一块内容复制粘贴改改内容..
更多

vue 技术第二弹
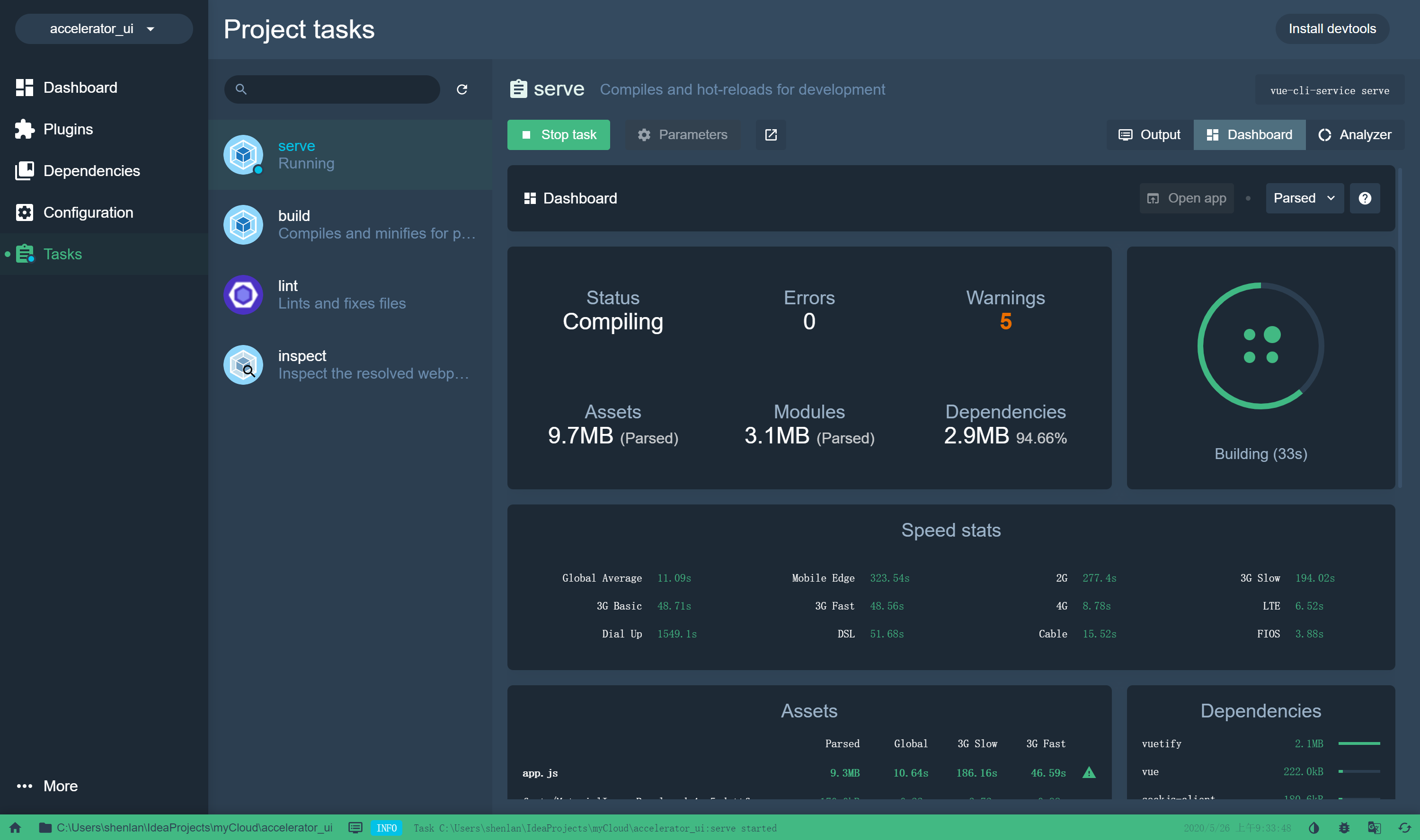
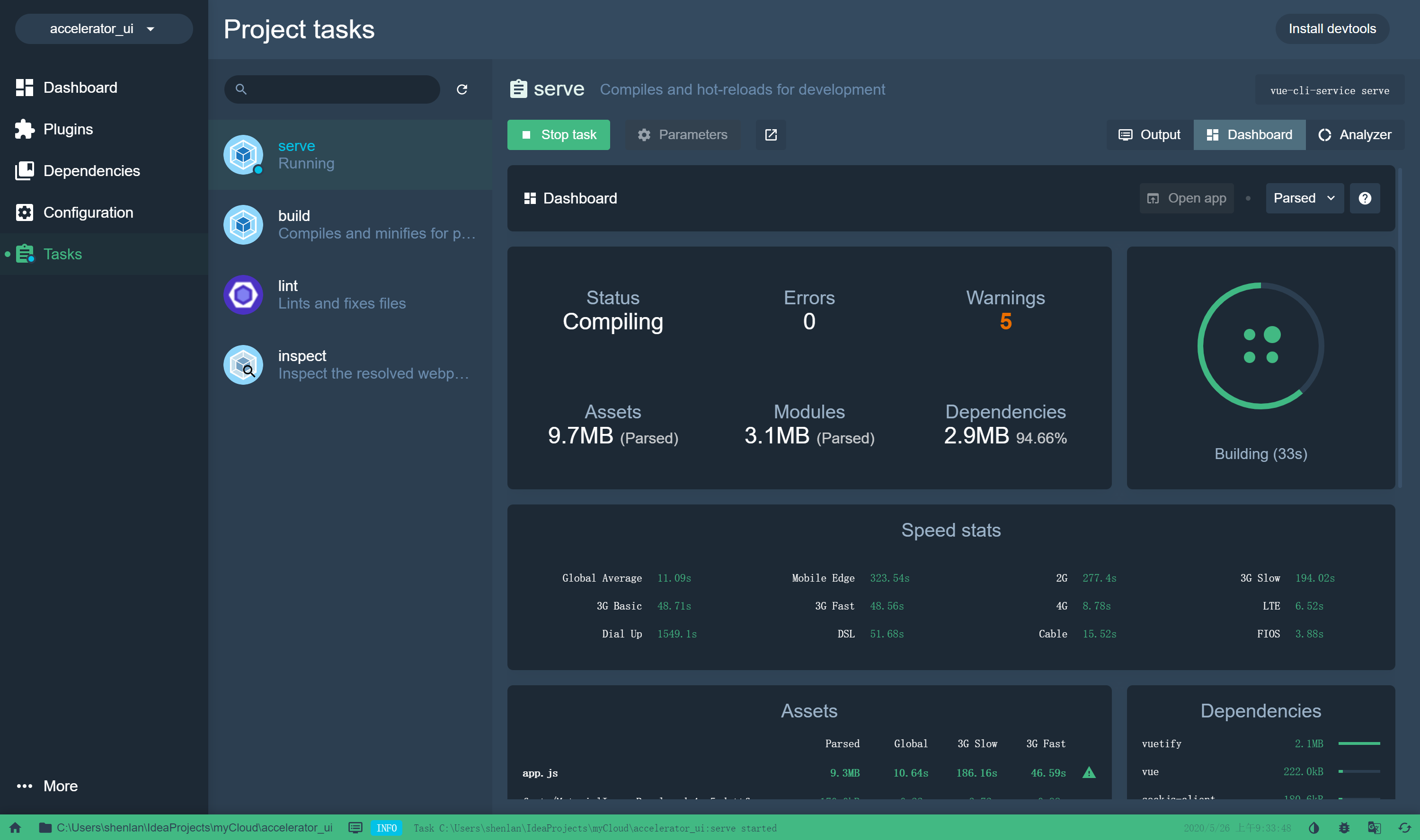
vue 技术第二弹在这之前第一弹指路:讲讲我学习 Vue.js 遇到的那些坑 一直在维护基于 vue 框架的项目的后果就是,遇到更多问题,然后解决更多问题。 似乎以后如果不出意外的话 这个系列会一直更新下去。 还有就是,有些东西可能不是vue相关的,可能是es6,或者别的,这都是我在用vue做实际工程的附加产物,所以就不新开一文写了。 CDN优化 对于服务器带宽比较低的项目来说 能从外部加载的都从外部加载 会大大的提高载入速度。本方法基于 vue-cli 1. 引入CDN编辑 /public/index.html, header里加入 Vue 或其他组件的 CDN 标签 另外吹一波 jsdelivr,这个CDN相当牛x <script src="https://cd..
更多

vue.js 和 springboot 项目制作 docker 镜像
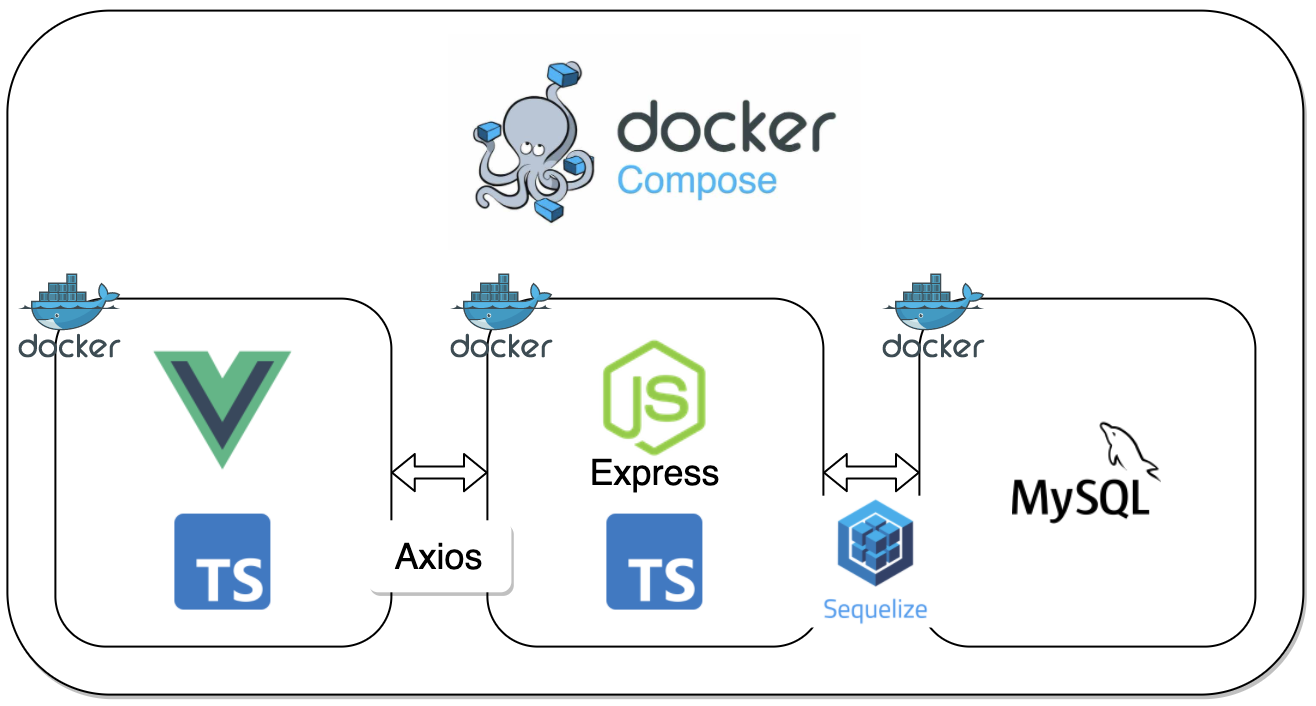
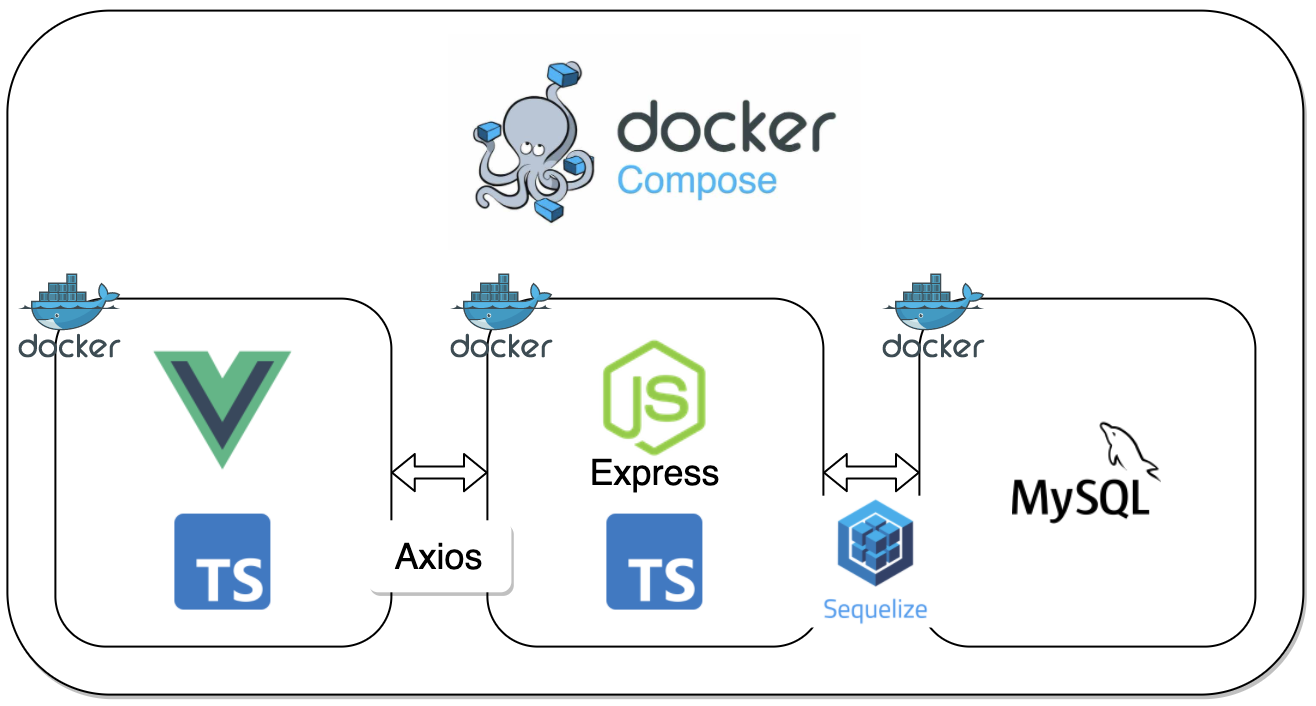
vue.js 和 springboot 项目制作 docker 镜像 这里用了两个框架的名字 而不是 node, java,只是偏向于项目常用的 而不是考虑大而全的。 本文用到的所有环境 linux: 3.10.x docker: 20.10.1 (API: 1.41) windows: 20H2 node.js: v12.16.1 yarn: 1.22.4 vue-cli: @vue/cli 4.5.9 maven: 3.6.3 springboot: 2.2.10.RELEASE 个别版本会在配置文件中指定 vue.js这里会演示一个最小化的部署, web-ui 和 web-api 在一个 docker network里面,通过容器名+端口可以直接访问。nginx 也可以直接proxy_..
更多

讲讲我学习Vue.js遇到的那些坑
讲讲我学习Vue.js遇到的那些坑 排名不分先后 最近好像都是只发了一些生活类,吐槽的一些blog,不更新点技术相关的 可能有人会觉得 这家伙肯定又在偷懒了。 那么 好 我要开始装逼了 类空指向就是类似于空指针的一种错误方式 不会在console上报错 非常难找的问题 resp.data.user.avatar //如果这个user是null的话 这么调用不会报错 也不会向下执行 非常坑 //如果你想判断这个avatar的话 要这么做 if(resp.data.user && resp.data.user.avatar){ //do... } ES6 箭头函数箭头函数和非箭头函数也是有很大区别的 //普通匿名函数写法 api() .then(fu..
更多