

Docusaurus Pages
用 Docusaurus 做了导航站之前一直都是用 docsify 做的 wiki 和导航站点,但是排版和分类还是不够好,于是就又开始再折腾一份。 DocusaurusDocusaurus 是基于 React 开发的,而且可以提供原生的 React 编写,这样大大增强了可玩性,比如我可以把主页定制的非常华丽, 在我的定制主页里,我用了几个插件来美化: starback:^2.1.4 typewriter-effect:^2.19.0 starback用来展示炫酷的 流星效果 这个参数是我用起来感觉特别好看的: useEffect(() => { const starback = new Starback("#canvas", { wi..
更多

React 18 with Next.js and nextUI
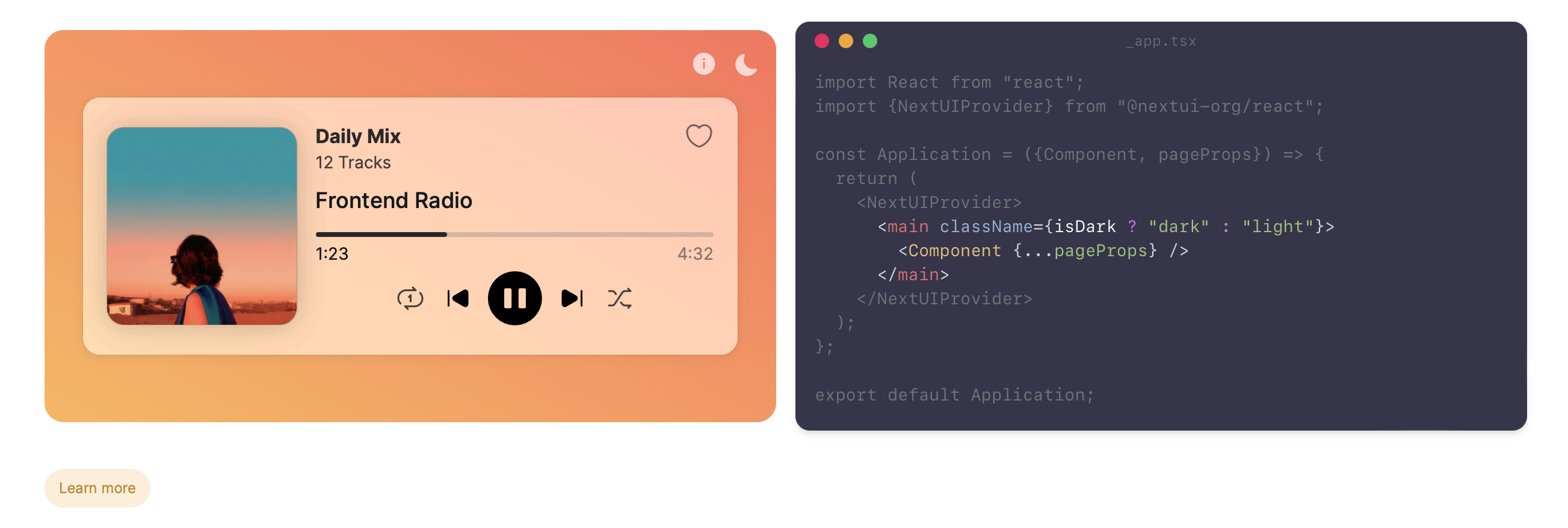
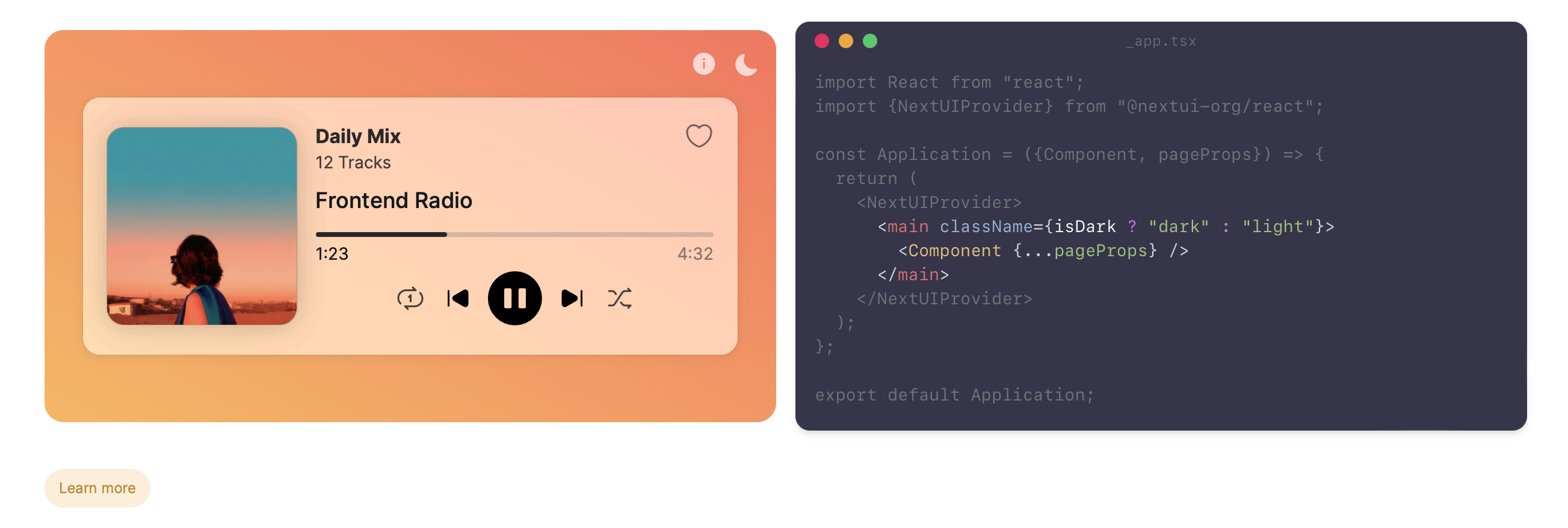
讲讲我学习 React 遇到的那些坑 vol.2link: 讲讲我学习 React 遇到的那些坑 vol.1 Resume Template 总的来说React 放弃了 Create React App这个程序,创建一个新的React应用则直接使用了 Next.js 好消息:变得简单了坏消息:变得复杂了 为啥还能有个二象性呢? 路由(better)简单了是指,使用了NextJS之后,默认就会有路由,不再需要再集成了,因为每个项目必然会有路由,每次都要再重新集成 这显得很傻。 Rendering & SEO(better)渲染将会动静结合,更利于搜索引擎抓取内容。 更复杂的目录结构 (worse)/app,/pages,/.next/,/src,/next.config.js,/tsconf..
更多

讲讲我学习 React 遇到的那些坑
讲讲我学习 React 遇到的那些坑 vol.1也欢迎来看我的 Vue.js 系列: 讲讲我学习 Vue.js 遇到的那些坑 vue 技术第二弹 总体来说和 Vue 整体差别蛮大的。 数据单向(虽然是可以做成双向,但我觉得这应该不是React设计初衷) HTML和方法边界模糊 不需要在一种特定的模板下去写逻辑 (比如说vue取值需要放在data里面) 数据更新 refs: https://legacy.reactjs.org/docs/state-and-lifecycle.htmltips: 好像已经过时了, 在后续的文章中会介绍更好的写法 想要数据在页面上可以更新,还是需要依靠state的。 class Clock extends React.Component { cons..
更多

移动端和后端加解密
移动端和后端加解密背景最近做一个加解密的需求,虽然用的标准很老,但是还是被坑到了。 前后端加解密竟然不统一 前端 https://github.com/brix/crypto-js 前端加解密框架的选择较少,我看下来 能用的只有 crypto-js. 并且文档极少,官网实例都没写全,完全要找源代码才能调用。Github 13K star,疯了真的是。 ECB/Pkcs7 实例const encryptMessage = (msg:string) => { let keyHex = CryptoJS.enc.Utf8.parse('secret_key'); console.log(keyHex) return CryptoJS.DES ..
更多