讲讲我学习Vue.js遇到的那些坑
排名不分先后
最近好像都是只发了一些生活类,吐槽的一些blog,不更新点技术相关的 可能有人会觉得 这家伙肯定又在偷懒了。
那么 好 我要开始装逼了
类空指向
就是类似于空指针的一种错误方式 不会在console上报错 非常难找的问题
resp.data.user.avatar
//如果这个user是null的话 这么调用不会报错 也不会向下执行 非常坑
//如果你想判断这个avatar的话 要这么做
if(resp.data.user && resp.data.user.avatar){
//do...
}ES6 箭头函数
箭头函数和非箭头函数也是有很大区别的
//普通匿名函数写法
api()
.then(function(resp){
this.count()
//注意这个this 不是能正常使用的 count会是个undefined
})
//ES6 箭头函数
api()
.then(resp => {
this.count()
//这里没毛病
})
vuetify
这是一个基于Google Material设计语言的UI框架,可以在Vue.js运行。
只是安装方式有点特殊,并且它的插件安装方式也很特殊。
例如vuetify的dialog
import VuetifyDialog from 'vuetify-dialog'
import vuetify from './plugins/vuetify';
Vue.use(VuetifyDialog, {
context: {
vuetify
}
})这就导致你写UI的时候 要面向Google编程。(虽说其他后端语言也差不多 笑)
vue-cli
如果你是要新创建一个项目,并且这个项目规模不是特别大。
我非常推荐你使用vue-cli创建,说简单点儿 这会提升b格。
废话少说 上图

vue create your_project_name
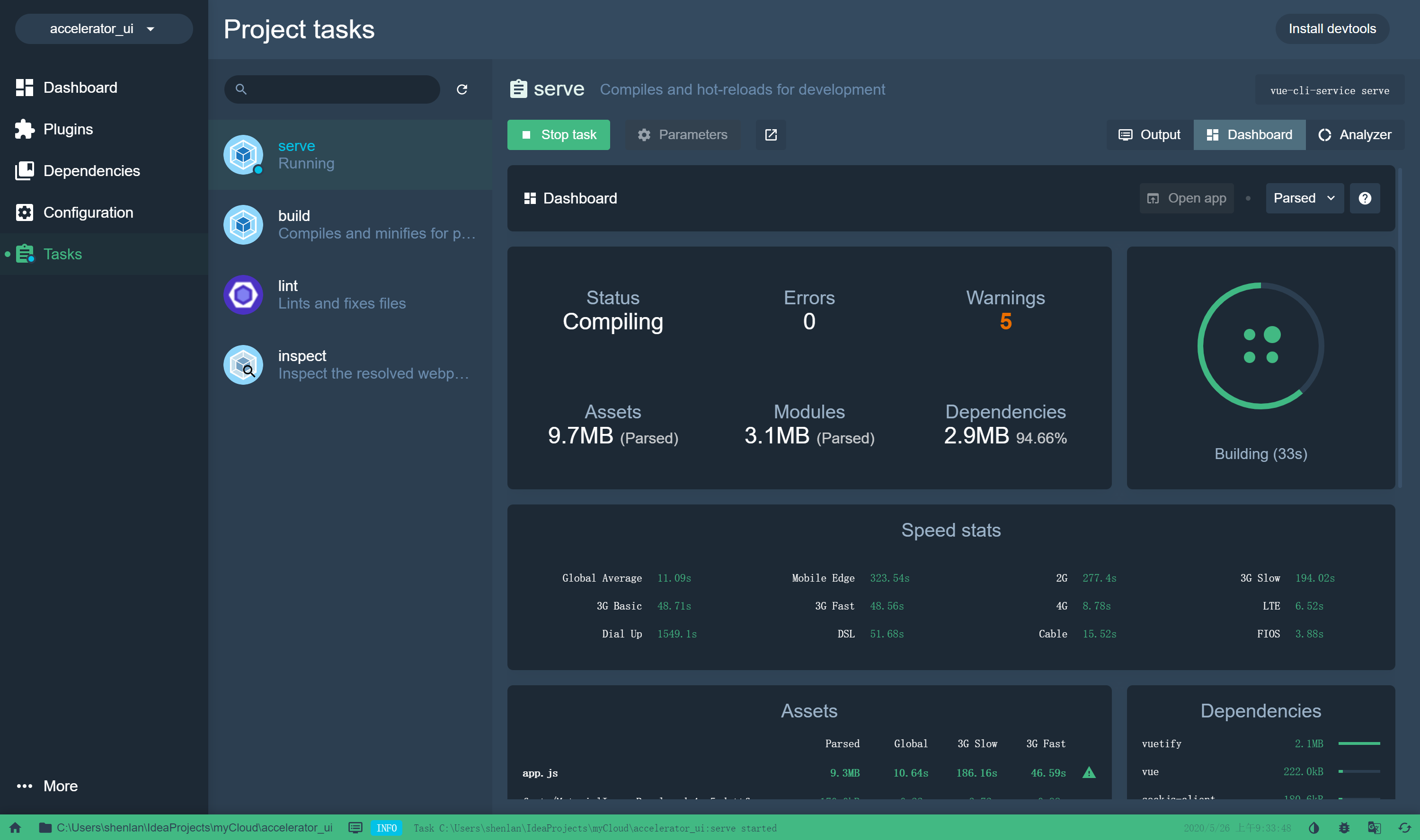
vue uivue ui 会打开一个可视化页面 像是上图那样。
然后在里面导入由vue-cli创建的项目就可以和上图一样了 :)
异步和同步
其实之前有个非常蠢的想法。
就是在用户输完表单之后,立即和服务器进行验证,然后将结果刷新到UI上。
但是这个刷新UI 需要一个同步操作。
我就一个劲的折腾怎么去搞定将axios的异步操作变成同步。
如果是之前的jQuery就非常简单么 只需要将里面的aysnc属性改掉就可以了。
但是你每次发请求 浏览器都会在console上提示 不推荐XHR同步请求。
为啥呢,因为浏览器里面页面是单线程的,如果你的请求是同步的,那么就会导致每个请求都会让页面卡住一定的时间。
所以我最后还是改成了逐步验证的方式 让所有的请求都是异步操作的。
运行和部署
如果你本地开发
运行serve(有些项目是 dev) 会开放一个端口号 让你访问用户界面,并进行接近实时的UI调整。
如果你是要部署到线上 需要先执行build 会在输出目录里面生成静态文件。
再把这些文件部署到服务器上 像是:
- nginx
- caddy
这里我非常推荐caddy,它是一个基于golang开发的服务器,部署轻量化,并且带有管理api,非常良好的支持Http2,并且支持http3。
TIPS
这里只记录一些刚开始玩的项目,在后面的开发里,还会遇到更多问题。
例如页面之间的刷新,等等等等。
所以很快就会有下一章的。
希望能帮到你。