

Run With Wolves 主题年度分享 (2023)
2023年度分享如果我用语音的话,大概这次分享的内容又会非常长了,但是我计划写短一点,所以这次还是考虑直接手打稿子了。也能让我思考的更多一点,如何去精炼信息去讲更多的内容 Run with wolves这个标题取自 Angel Beats 的原生专辑里的一首歌,我很喜欢,也非常契合我2023年的状态。 Girls Dead Monster的单曲《Run With Wolves》 (@网易云音乐) 关键词我之前写了几个关键词 一塌糊涂 胡乱消费 没有目标 这三个关键词是有因果关系的。 一塌糊涂是今年几乎什么也没能做到 想玩的心很大,但其实也没玩到什么。既没有好好工作,又没有玩的很开心。 所以这算是踩了个很大的坑,以后不再会这么做了。 在玩的这段时间胡乱消费,没有任何规划和参考,还是和之前那样随便消费。但实..
更多

物联网卡被锁了
物联网卡被锁了之前发生过一个很尴尬的事情,在公司使用的4G无线Wi-Fi,因为网速特别慢,所以我打算给设备的卡对换一下,于是就出了事故。被锁卡了! 简要:◆电信流量卡解锁方式:换设备锁卡后,一定要将卡号(iccid号)报给代理商家或者运营商客服并说明情况申请解锁激活。 ◆移动流量卡解锁方式:在锁卡后须提供插卡设备的imei号和流量卡的ICCID号给代理商家或者运营商申请解锁激活。 ◆联通流量卡解锁方式:一般情况下,联通流量卡换设备就触发imei,最后会导致物联卡停机或锁卡,但并不是百分百触发,系统大部分情况会自动激活。如果没有系统激活,可以联系商家客服进行手动解锁。 ICCID编写规则格式:8986 EE MN SS YY G XXXXXXX 代码含义 8986:代表中国 EE:分配给各运营商的号段 MN:..
更多

温度计也能刷机?
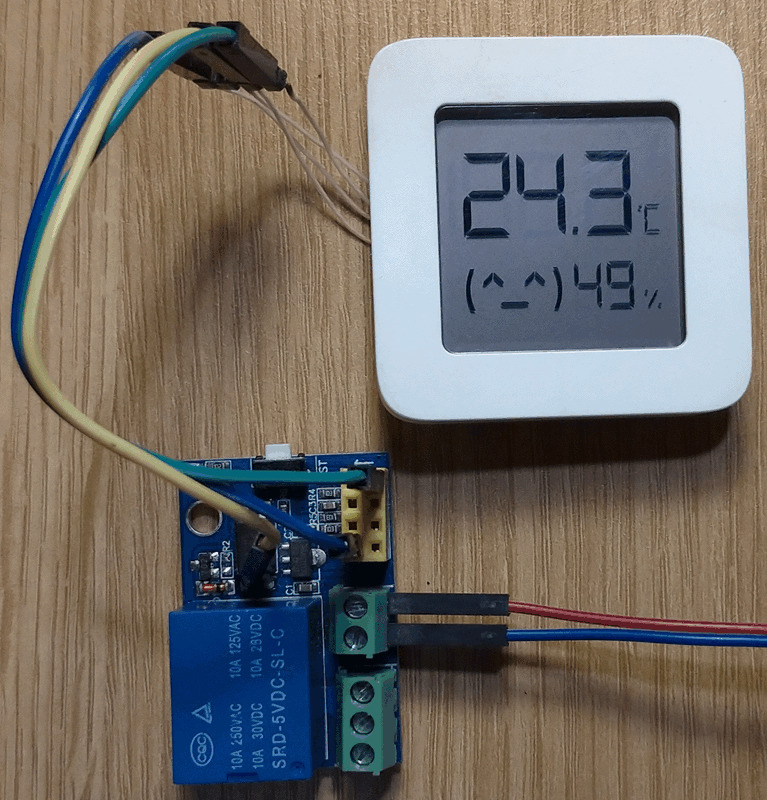
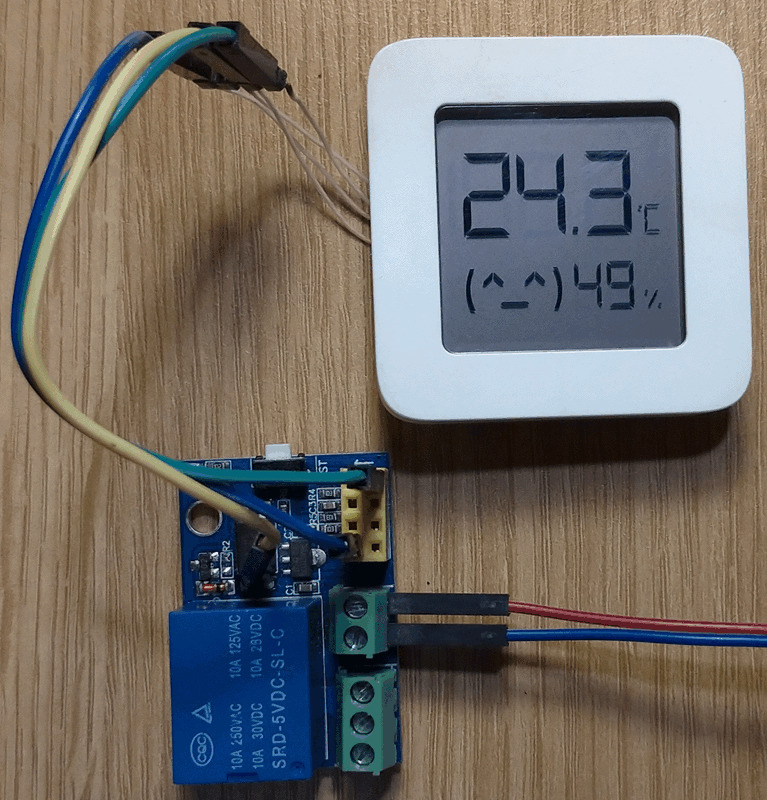
GitHub真的越来越神奇了,刷到一个视频讲怎么刷机小米温度计的, 我之前买了几个用来测室内不同区域的温度的,虽然支持蓝牙和米家,但我一直没连接,怕额外耗电,毕竟那么大个屏幕 足够看了 不过让我没想到的是 这蓝牙也能hack进去无线刷机(OTA)? ATC_MiThermometermeet ATC_MiThermometer, 只需要一个浏览器 点点就能刷机了。 这还是我最近几年看到过很舒适的刷机体验。 刷机 打开chrome(or Edge)的实验功能chrome://flags/#enable-experimental-web-platform-features,根据提示重启浏览器 打开 https://pvvx.github.io/ATC_MiThermometer/TelinkMiFlasher...
更多

裸辞一个季度的感想
为啥不想再继续做这个职业了 0x000: 我喜欢做程序 1: 但我不喜欢给那些瞎决策的人做 0x010: 我喜欢做自己想做的项目 1: 但不好碰到合作态度好的人 0x020: 我喜欢work life balanced 1: 但总有人要破坏这个平衡 0x030: 我喜欢轻松的工作和氛围 1: 但总有傻逼去搅乱这个 0x040: 我喜欢工作以外的时间不被打扰(除非有意外发生) 1: 但每天都是意外 0x050: 我喜欢做我喜欢的事情 1: 但无法给我经济上的回报
更多

ChatGLM2-6B
ChatGLM2-6B背景之前一直在用ChatGLM,前不久ChatGLM2出了,试试差别有多大 安装准备环境 python3 (miniconda) Linux 或 Windows (有无显卡均可) step 1. 代码和模型clone 代码 git clone https://github.com/THUDM/ChatGLM2-6B cd ChatGLM2-6B 再把 model 也 clone 下来(不要返回目录,就在这个代码目录里) mkdir THUDM cd THUDM # # Make sure you have git-lfs installed (https://git-lfs.com) git lfs install git clone https://huggingface...
更多

Chromium 使用 Google 账户
why is Chromium?Microsoft Edge 和 Google Chrome 都是基于 Chromium 的。 Edge 自从换到了 Chromium 在早期还好,可以使用微软账户,自动填充密码和书签挺方便的,还能直接使用Chrome插件。但是现在又是如此,添加了无数个傻逼Feature,我真的是不想用这该死的Feature。 但是又不太想用 Chrome,所以尝试一下 Chromium,Chromium 原生是没办法在线同步账户的,所以得使用点技巧使得其支持 注:我在Mac上已经直接使用了Chrome,没有更好的办法。 简单的办法(not recommend)添加启动参数(不要修改内容): --oauth2-client-id=77185425430.apps.googleusercon..
更多

React 18 with Next.js and nextUI
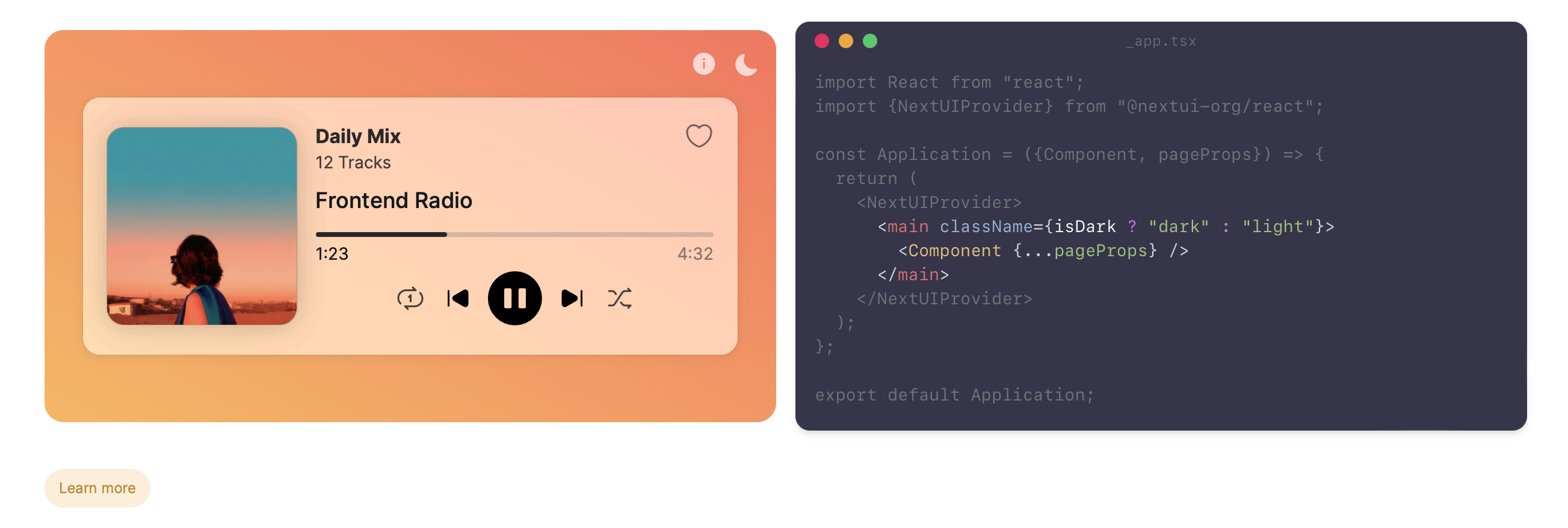
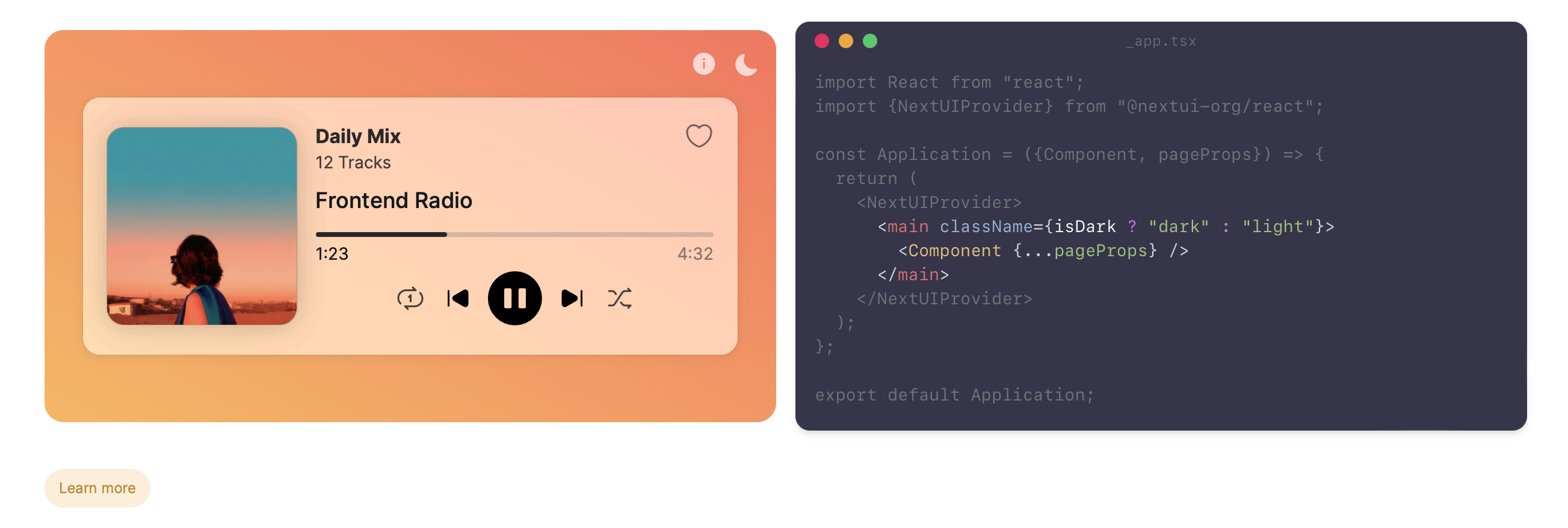
讲讲我学习 React 遇到的那些坑 vol.2link: 讲讲我学习 React 遇到的那些坑 vol.1 Resume Template 总的来说React 放弃了 Create React App这个程序,创建一个新的React应用则直接使用了 Next.js 好消息:变得简单了坏消息:变得复杂了 为啥还能有个二象性呢? 路由(better)简单了是指,使用了NextJS之后,默认就会有路由,不再需要再集成了,因为每个项目必然会有路由,每次都要再重新集成 这显得很傻。 Rendering & SEO(better)渲染将会动静结合,更利于搜索引擎抓取内容。 更复杂的目录结构 (worse)/app,/pages,/.next/,/src,/next.config.js,/tsconf..
更多

微信聊天记录备份 (Mac)
Mac上备份微信聊天记录,重装系统也不受影响Mac版微信的用户文档记录目录在这里: /Users/zero/Library/Containers/com.tencent.xinWeChat/Data/Library/Application Support/com.tencent.xinWeChat cd ~/Library/Containers/com.tencent.xinWeChat/Data/Library/Application Support/com.tencent.xinWeChat 压缩 2.0b4.0.9/ 这个目录就可以了 (tar zcf 2.0b4.0.9.tar.gz 2.0b4.0.9/) 把这个 2.0b4.0.9.tar.gz 备份出来,重装macOS后,还把2.0b4.0...
更多

你连圣杯一起侵泡
更多


TrueNas 维护数据
TrueNas 维护数据背景Truenas的Applications(k3s) 的 catelogs 是 github 官方的,每一段时间会同步一次,但是github的url在国内特别不稳定,所以会有很多错误日志出现。但是truenas不让改这个official的官方地址,搜了一下代码好像没有写死,从数据库里读出来的。 那么就得找找数据库在哪 和 表结构了 modifyTrueNas是用 Sqlite数据库 的,数据库在 /data/freenas-v1.db。 到 data 目录下后 使用 sqlite3 命令进入到CLI。 step 1. 打开数据库.open freenas-v1.db # 查看所有表 .tables step 2. 修改 catalog# 辅助显示用 .mode column ...
更多